High Performance with HTTP / 2 PUSH
HTTP/2 PUSH (HTTP/2 Server Push)
HTTP / 2 Push is a new feature in the HTTP / 2 protocol. It allows the server to transmit its resources as soon as the client communicates with it.
First, let’s talk about what HTTP is.
HTTP

HTTP (Hypertext Transfer Protocol) is a TCP / IP protocol that uses port 80 to enable you, a user to view websites by connecting to the Internet.
HTTP is the protocol that enables applications to communicate with each other securely and quickly through the network on the application layer.
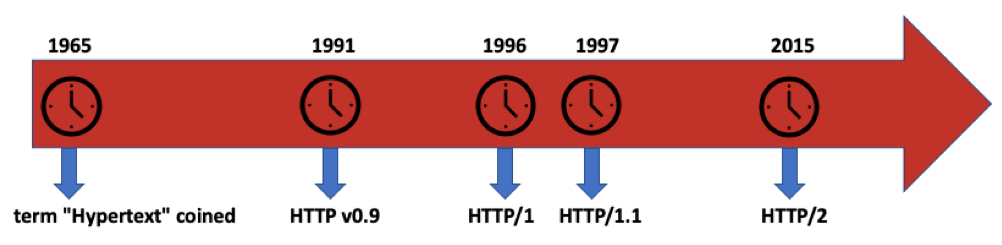
How HTTP / 2 differs from HTTP 1.1:
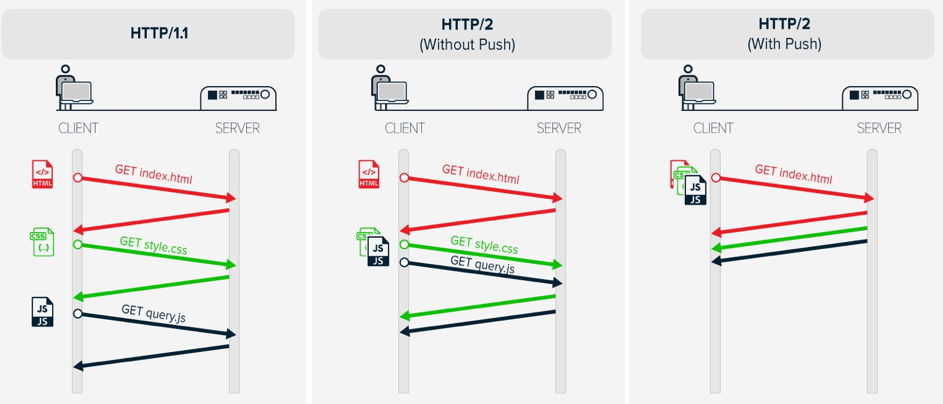
HTTP 1.1 uses one linkage per resource. As shown in the following image, In HTTP / 1.1, the server returns a single static file (html, css, js, etc.) for each connection. This reduces the speed of your website’s loading and causes latency. Therefore, HTTP 1.1 requires more than oneRound Trip to render the web page. Because requiring each source file in HTTP 1.1 implies a transmission to the client with a single TCP connection.
In HTTP / 2, when your client sends a request, the server returns all necessary static files in response to a single TCP connection at the same time. In this way, the download speed of your website is increased.
According to the resources that the server sends in HTTP 1.1, your client decides which new resource to request. This causes the rendering process to be delayed. In this respect, various loading strategies have been developed according to the content of websites (interactive such as chat sites or passive like e-commerce sites). Web developers are trying to optimize site loading rates by implementing these strategies.
With the PUSH feature of HTTP / 2, you can eliminate such problems, because all resources are available in a single connection.

What is HTTP/2 PUSH?
When you activate HTTP / 2 Push, with the first request sent by the browser to the server, predefined files are transmitted to the browser.
When the browser requests for these files, the files are pre-cached to the browser, so they will be served again quickly from the cache.
For example; Your client requests the index.html file and the style.css file is invoked in this file. As a result, the server sends the index.html file as a response and pushes and caches the style.css also .
Why HTTP / 2 PUSH?
– HTTP / 2 provides a great performance gain.
– HTTP / 2 simplifies the development of websites.
– Increases the loading speed of websites.
– The number of RTT is low. So; The response time for a request is reduced. This allows the user to respond more quickly and increase the speed of uploading of websites.
– Another feature of HTTP / 2 Push is multiplexing, which increases the load rate of websites. The Multiplexing feature allows the sending of multiple data streams over a single connection to increase the load rate of HTTP / 2 websites.
How do I enable HTTP / 2 PUSH in Medianova Panel?
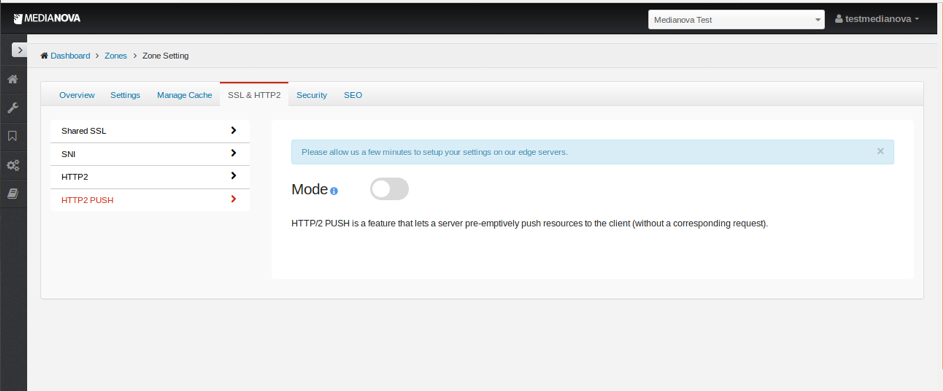
1-) To enable HTTP / 2 PUSH, you have to click HTTP / 2 PUSH from SSL & HTTP / 2.

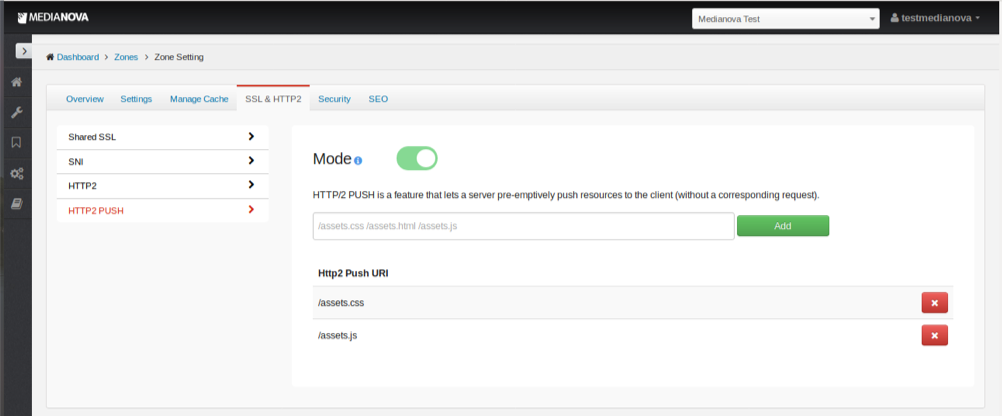
2-) Click the button to activate the HTTP / 2 PUSH mode. Add up to 10 required content URI requests with the add button.

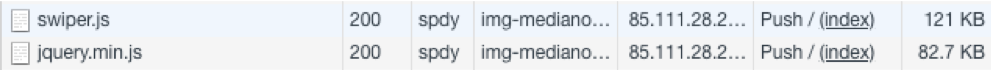
To access the information of the required source files using the HTTP / 2 Push feature, you can look at the Initiator column by clicking Developer Tools’ Network.

Click on the link to get information about our blog titled “50% Faster Websites with HTTP/2”
If you would like to accelerate your website with Medianova’s CDN technology and its HTTP / 2 PUSH feature, please contact us.