Vue.js: A Simple Introduction to Get Started
What is Vue.js and What Makes It So Popular?
Hello again to Medianova’s Software Learning Center,
Today I want to tell you about Vue.js
“Vue” is the French equivalent of the word ‘View’, meaning that, it is all about the front side.
Vue.js is a javascript library that allows the user to create interactive web interfaces. Vue seems to have managed to become the most popular of recent times, surpassing its biggest rivals Angular and React on Github. As of today, there are 162 K stars in Github.
So what exactly makes Vue.js so popular?
1. Its integration is very easy: All you have to do is add the js code below:
![]()
2. It is very simple to learn: It has a very simple syntax and its documentation is very clear: https://vuejs.org/v2/guide/

3. Virtual DOM: DOM (Document Object Model) It is the interface that enables programming languages to communicate with HTML. By creating a standard between HTML and programming languages, it enables these languages to receive information from HTML and provide information.
Normally even changing the CSS setting of an element on the browser’s DOM causes the DOM tree to be completely rebuilt. Therefore, Vue does these operations on this new virtual DOM by creating a copy of it, not on the browser DOM, then detects the differences between the real DOM and the virtual DOM, calculates the changes to be made in the real DOM, and only changes the elements in the real DOM at once. This saves performance.

4. Low Size, High Speed: Vue.js core library has very small sizes and focuses on the View only. This makes it more performance. It also allows you to perform more comprehensive operations thanks to plugins such as Router, Ajax, StateManager.

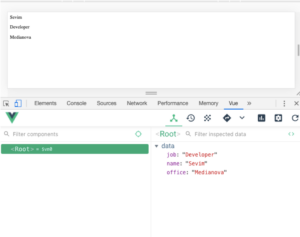
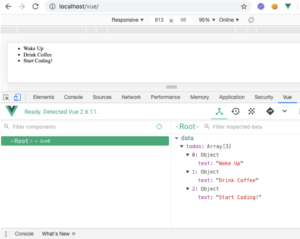
5. Vue DevTools: While we are developing on the frontend side, alert, console.log, debug etc. to find errors or to see the data in the model. We try to log the data using it, and this inevitably wastes time. Thanks to the Chrome plugin, Vue.js provides developers with the ability to view and change the data inside the components.
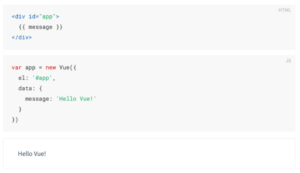
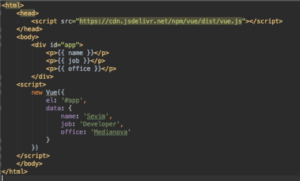
Now let’s make a simple example.

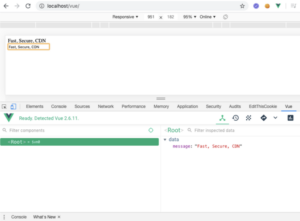
You can get the following output when you run the sample code above.
And you can open the Developer Tools panel, using “View-> Developer-> Developer Tools” or Cmd-Alt-i to see your work on Dev Tools.

That’s one-way data binding, that means binding a JS variable to the DOM.
What about two-way binding?
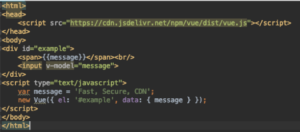
6. Two-way binding
Two-way binding is when data is also bound from the DOM back to JS.
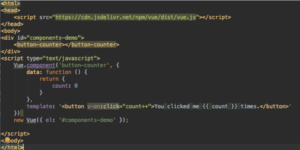
We can change the value of the message in the DOM via an input. Let’s add an input to the document with an attribute v-model and assign it to our message property.

And output:

Now, if we write something in our input, our JS variable is updated with the change, which updates our span. It’s done!
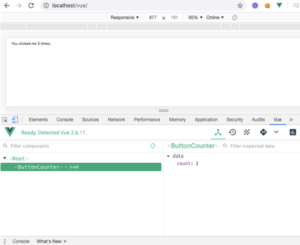
7. Components: Vue.js has component support. In other words, users can design HTML tags depending on their own needs on the DOM and create child components.

And Output:

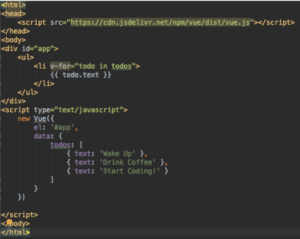
Let’s list something

And Output:

That’s all for now.
Good coding to everyone ! 🙂
References:
https://tr.wikipedia.org/wiki/Vue.js
https://v1.vuejs.org/guide/
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
https://medium.com/js-dojo/exploring-vue-js-reactive-two-way-data-binding-da533d0c4554



