MN Image Optimizer Designed with Absolute Performance in Mind
An end-to-end solution that lets you build an ultra-fast, simple, cost-effective and reliable image pipeline. Automatically optimized images for exceptional user experiences at scale, around the world.

Powerful Image Optimization On-the-Fly
Resize
Create high-quality variants from a single primary image by predefining width & height dimensions for different use cases. Aspect ratios are protected.
Modify
Effortlessly manipulate your images based on your artistic requirements by applying cropping, padding, rotating, blurring, watermarking, and more.
Compress
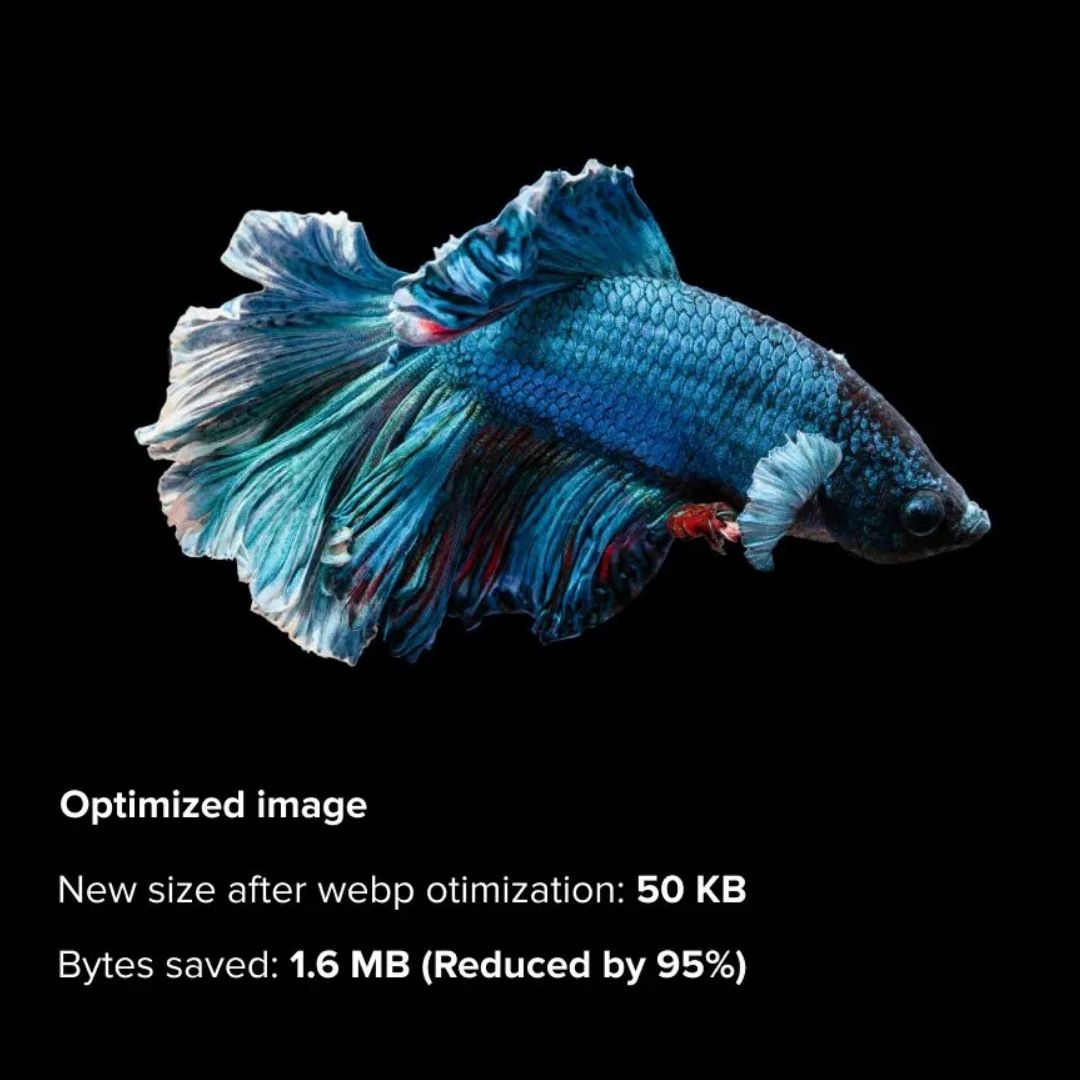
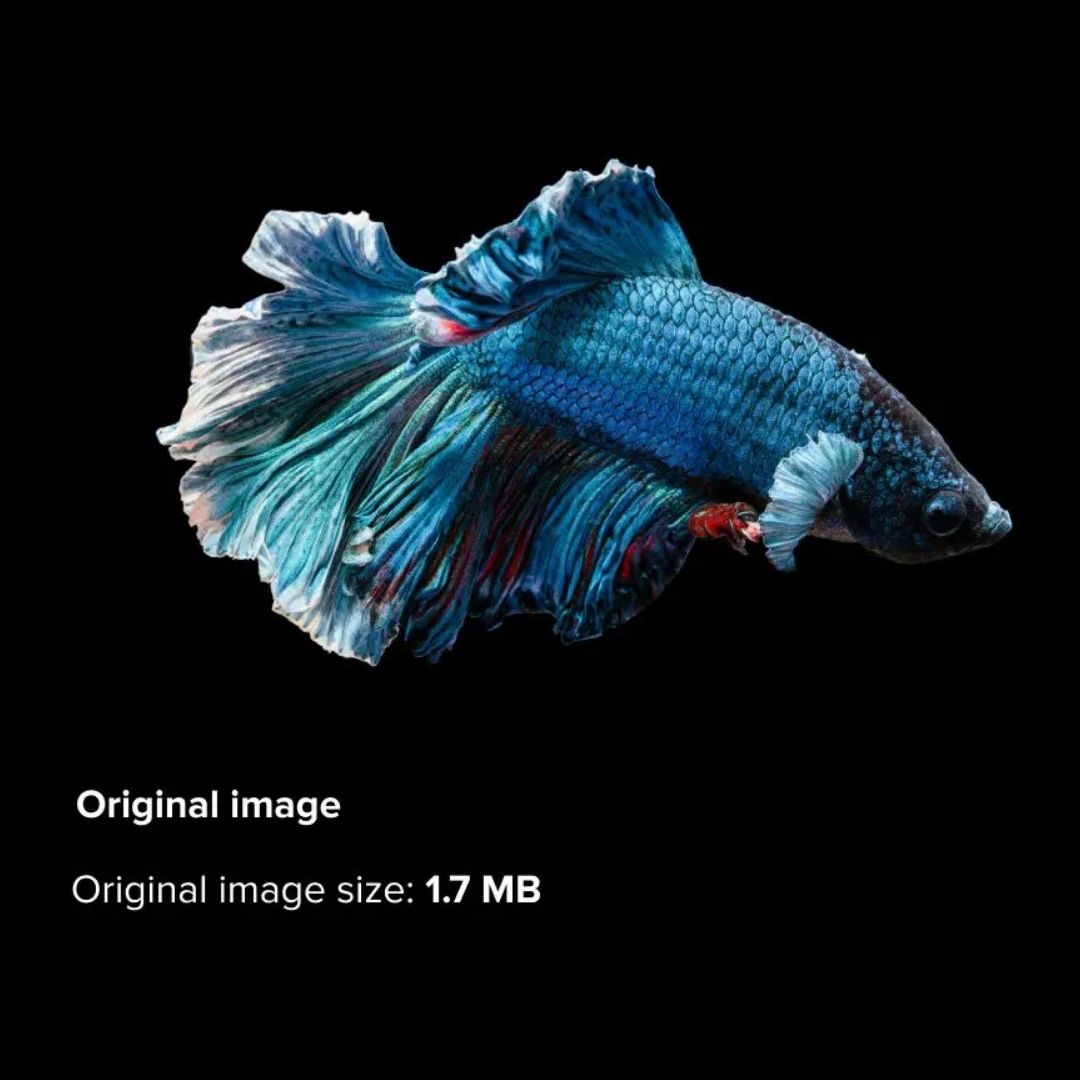
Strip metadata and apply lossy compression to remove redundant bytes from images for lower image size and faster loading.
Convert
Convert your images into the fast and web-friendly WebP format, reducing file sizes up to 80%. AVIF conversion available soon.
Deliver
Automatically serve the optimal image version by size, format and quality for each user’s device and browser. No hardcoding required.
Size Reduction


Why Medianova DDoS Protection?
Faster Website Performance
Say goodbye to slow-loading images. Accelerate image download times for every request, every time, improving your website speed and performance.
On-the-Fly Transactions
Optimize images in real time as requested with a simple URL call. No pre-processing or storing multiple image derivatives.
Simple Integration
Minimize image byte sizes and make your pages lighter, ensuring faster load times without degrading visual quality.
High-Resolution Images
Maintain the best visual quality for everyone by intelligently calculating a precise degree of compression for maximum, imperceptible byte reduction. Your brand value will be preserved.
Simple Management
Eliminate the complexity of creating and storing multiple copies of the same image and streamline your image workflow. All images are auto-optimized in the cloud using simple URL query parameters.
Cost Efficiency
Save on storage and bandwidth costs by minimizing file sizes, generating optimal images on demand, and caching at the edge. No need for dedicated image servers, meaning lower infrastructure expenses.
Less Time and Effort
Minimize tedious, error-prone manual processes; optimize your entire image library in a fraction of time. Free your team to focus on high-impact tasks for faster time to market.
High Scalability
Automatically prepare thousands of images for all devices, screen sizes, and browsers in milliseconds at scale. Meet peak traffic demands effortlessly.
Simple Integration
Enjoy a fast, hassle-free integration and seamless onboarding guided by our dedicated technical team. Instantly connect via your private Slack channel.
Boost SEO, Visitor Engagement, Conversions and Revenue
-
Lightweight, optimized images mean faster load times and improved site performance, which directly drives your SEO, visitor engagement, and revenue: Google prioritizes fast websites, and users are less likely to bounce and more likely to convert.
-
It’s now easier to climb to the top of search rankings, deliver top-caliber user experiences, and maintain your brand quality with MN Image Optimizer. Outpace the competition and maximize your return on investment.
Smaller image size
Faster load time
Optimized images daily
WebP-converted images daily
Avg. cache hit ratio
Process Once, Then Cache at the Edge
When an image is fetched from your origin upon user request, MN Image Optimizer generates the optimal version in real time based on the user context by adding query strings to the image URLs.
The optimized copy of the original is then permanently cached and stored at the edge. Subsequent requests for the same image retrieve this smaller and faster version. No added latency caused by dynamic transformation.

Robust Edge Network for Fastest Performance
Optimized images are served to your users from the closest data center across our distributed edge network backed by 50+ strategically located, powerful PoPs worldwide. You get faster load times and scalable pipeline.
Medianova Image Optimizer runs on AI-supported GPU and CPU farms located next to our CDN servers. Our advanced algorithm dynamically selects the best unit based on image size for lowest possible latency.

Empowered Journeys: Stories of Our Users
“Medianova helped us optimize and deliver our images faster than ever with its strong infrastructure and regional PoPs in the Gulf countries. We improved our site performance, ensured our customers have a great user experience, and maintained high conversion rates in all the countries we operate.”

Salma Intabli
0 %+
Faster load time
0 %+
Faster response time
0 %
Less total downloaded bytes


