A technical introduction to CORS (Cross-Origin Resource Sharing)
Nowadays, malicious hackers attempt to violate the elements of privacy and accessibility, which are the integrity of information security, by taking advantage of security vulnerabilities in web-based systems.
However, there is a method for those who want to share resources between different origins, and it’s called CORS (Cross-Origin Resource Sharing)
What is CORS (Cross-Origin Resource Sharing)?
CORS is a mechanism that allows resources sharing between the origin, the provider, and requester servers. This determines the access permissions of the client origin by the source provider. As a result, the specified access permissions information is also sent to the browser.
These resources are shared with HTTP Request, HTTP Response, and HTTP methods on a different inbound web browser.
Normally, according to SOP, resources cannot be exchanged between websites with different origins. This is where CORS makes our work easier.
Now in order to understand CORS, I will first explain the concept of ‘the Same Origin Policy (SOP)’.
1) Same-Origin Policy
For the sake of web security, browsers generally do not allow resources sharing between different origins.
The SOP, which is developed to ensure web security, is a set of rules that allow data exchange of the content of the web page in the origins of the same domain.
If the user of a website wants to access the content of the other website, they must be in the same origin.
What are the requirements for being on the same origin?
In order to be in the same origin; the domain, the protocol type, and port number should be checked as indicated in the table below.
If the port number, protocol type, and domain are the same, these resources are of the same origin.
|
Domain : |
www.medianova.com |
|
Protocol number : |
HTTP or HTTPS |
|
Port number: |
80/443 |
The 4 properties given in the table below show that the sources are in a different origin.
|
Different Domain Origin |
www.deneme.com |
www.medianova.com |
|
Different Subdomain Origin |
www.medianova.com |
www.abc.medianova.com |
|
Different Port |
www.medianova.com:80 |
www.medianova.com:443 |
|
Different Protocol |
https://medianova.com |
https://medianova.com |
2) What is the purpose of SOP?
It provides access to resources that are only in the same origin in the browser, eliminating the permission of the attacker to access critical information, such as HTTP session data.
3) CORS (Cross-Origin Resource Sharing)
CORS, the Originals Resource Sharing, allows HTTP requests for sharing resources (Cookie, DOM, Storage, -and Javascript Namespace) that have two different domain addresses on browsers. This is the standard developed by W3C, which makes operations quick and easy.
CORS chooses whether or not origin requests are made.
There are two different request types. These are:
a) Simple Request
The simple request is the request type that contains Content Type information in response to requesting the use of GET, POST, HEAD methods in client CORS request.
Thanks to the response sent from the server, the allowed origin information is kept in the ında Access Control Allow Origin Control header.
b) Preflight Request
In this type of request, the client makes a preliminary request using methods such as GET, POST, HEAD, and OPTIONS.
4) HTTP Methods
- POST
- GET
- HEAD
CORS is supported by almost all browsers.
While SOP does not allow two different origin resources to be protected from security vulnerabilities, CORS helps us as an option in this case.
5) Features of CORS
|
CORS protects users’ session data according to SOP. |
|
CORS is more free and functional than SOP. |
|
CORS is not a safety feature compared to SOP. |
|
CORS is a method that allows HTTP requests while SOP is sharing resources between different websites, but prevents HTTP response information from reading. |
|
As a result, we agree that SOP rules are more stringent than CORS! |
6) How CORS Works:

- Suppose that you need the trial.js file in the abc.com domain at xyz.com domain.
- Let’s assume that the user has made an HTTP request to the xyz.com domain using the GET method.
- xyz.com sends the HTTP response to the client.
- When the browser receives the response, it requests the trial.js file in the abc.com domain.
- abc.com sends the trial.js file to the client. Specifies the access permission for originals in the Access-Control-Allow-Origin field in the HTTP Response Header.
Two different responses can be returned in Access Control Allow Origin. These are :
a)If it is “*” in Access-Control-Allow-Origin:
Permits all originals.
b) If it is “xyz.com” Access-Control-Allow-Origin:
Allows only ’xyz.com’ origin.
7) HTTP Header
The HTTP Header is grouped by its contents.
We can list the HTTP header information associated with CORS as follows.
4.1) Request Header
It is the header containing the request information made by the client with the HTTP protocol on the browsers.
- Origin: Holds the URL address information that the client requests for CORS.
Origin: https://www.medianova.com
- Access-Control Request Method: Saves the information if the GET, POST, HEAD, OPTIONS methods are used or not.
Access-Control Request Method: GET
- Access Control Request Headers: Keeps the custom header information of the client. In this way, the server requests preflight requests for which HTTP headers to use.
4.2) Response Header
The header that contains the HTTP response information that the client receives from the server on the browser.
- Access Control Allow Origin
- Access Control Allow Credentials
- Access Control Expose Headers
- Access Control Max Age
- Access Control Allow Method
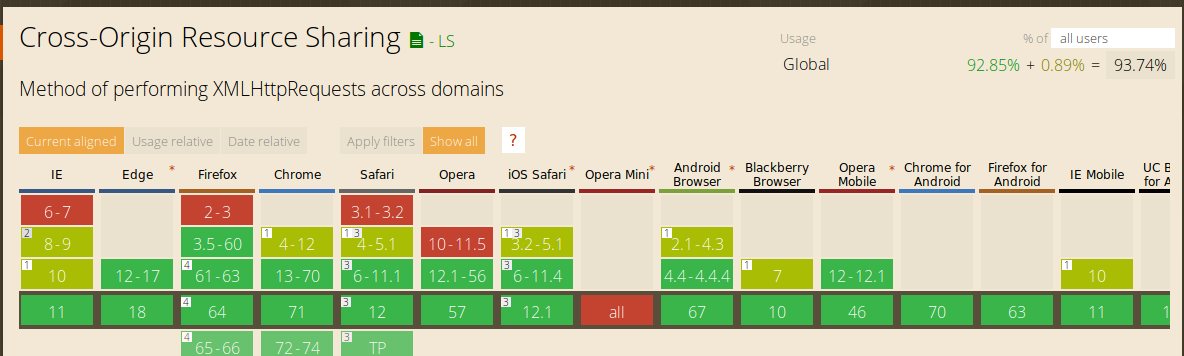
8) Which Browsers support CORS?
Bellow, you can find the list of browsers and versions are supported by CORS.

To get more technical support, make sure to get in touch with our team through support@medianova.com or call our support team on +90 212 275 5456 for more information about our services.




